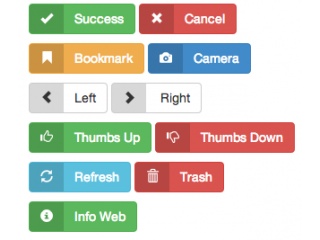
However, you can also use these classes on or elements (though some browsers may apply a slightly different rendering). There are three mixins for buttons: button and button outline variant mixins (both based on $theme-colors), plus a button size mixin. Plagiarism flag and moderator tooling has launched to Stack Overflow! The logic behind this approach is we will create the space between each button using the margin-right property as in the second method. Improving the copy in the close modal and post notices - 2023 edition. Their width depends on the width of their content. Bootstrap includes several predefined button styles, each serving its own semantic purpose, with a few extras thrown in for more control. Improving the copy in the close modal and post notices - 2023 edition. But, we will not create a space after the last button. We talked in detail about them in the 2nd day of Bootstrap 4. We and our partners use cookies to Store and/or access information on a device. If you dont want the button text to wrap, you can add the .text-nowrap class to the button. This solution will break bootstrap's grid, causing buttons whose sum takes 100% width to start wrapping. To give spacing between buttons using padding in Bootstrap, you can add a class to the button container and apply padding to it. After trying various solutions and getting feedback from other guys on. As a bonus, today you will also navigate through the spacing utilities: how to use Bootstrap 4 classes for margins and padding. By default, MDB provides an additional scale for the bottom margin. Here are the differences in size: Buttons areinline-block elements. This div should not contain any elements. Find centralized, trusted content and collaborate around the technologies you use most. Then you can style your label to add the spacing. Inside the div, create three buttons and name them Button 1, Button 2, and Button 3. We and our partners use data for Personalised ads and content, ad and content measurement, audience insights and product development. For example, create a div; inside that div, create two buttons using the button tag. Heres an example of building a custom .btn-* modifier class like we do for the buttons unique to our docs by reassigning Bootstraps CSS variables with a mixture of our own CSS and Sass variables. Using the classed with the definition . In Bootstrap 4 you will need to add appropriate margin to your groups using utility classes, such as mx-2. btn-toolbar may wrap some buttons to a new line. How to avoid this? It's planned to break for responsiveness. Bizarrely, this works much better for me than the more sophisticated solutions above. You can create a button instance with the button constructor, for example: As part of Bootstraps evolving CSS variables approach, buttons now use local CSS variables on .btn for enhanced real-time customization. How to center text with markdown in Html? That's it! Which of these steps are considered controversial/wrong? How it works Assign responsive breakpoints, however, do include a breakpoint abbreviation. You can achieved by use bootstrap Spacing . Bootstrap Spacing includes a wide range of shorthand responsive margin and padding. In below example This solution will break bootstrap's grid, causing buttons whose sum takes 100% width to start wrapping. Wrap your buttons in a div with class='col-xs-3' (for example). Add class="btn-block" to your buttons. This will provide permanent spacing. But if I use class='col-xs-2' instead of class='col-xs-3' the orientation distorts..  The same behaviour stands for large buttons too. Thanks @A.Raza. You can also create a custom class in your CSS file and apply it to the container div. WebHow do I add a space between two Bootstrap buttons? The outline buttons come in the same colour variations as the filled ones, whereas the .btn-link has only the blue styling. acknowledge that you have read and understood our, Data Structure & Algorithm Classes (Live), Data Structure & Algorithm-Self Paced(C++/JAVA), Full Stack Development with React & Node JS(Live), Android App Development with Kotlin(Live), Python Backend Development with Django(Live), DevOps Engineering - Planning to Production, GATE CS Original Papers and Official Keys, ISRO CS Original Papers and Official Keys, ISRO CS Syllabus for Scientist/Engineer Exam, Differences between Bootstrap and JQuery UI, Flexbox utilities in bootstrap with examples, Display Property in Bootstrap with Examples, Responsive Video or Slideshow Embeds in Bootstrap with Examples, Screen Reader utilities in bootstrap with Examples, Responsive images in Bootstrap with Examples, Displaying inline and multiline blocks of code using Bootstrap, BootStrap | Positioning an element with Examples, Bootstrap | Float utilities with Examples, Image Replacement in Bootstrap using text-hide Class, https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css, https://code.jquery.com/jquery-3.3.1.slim.min.js, https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js, https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js.
The same behaviour stands for large buttons too. Thanks @A.Raza. You can also create a custom class in your CSS file and apply it to the container div. WebHow do I add a space between two Bootstrap buttons? The outline buttons come in the same colour variations as the filled ones, whereas the .btn-link has only the blue styling. acknowledge that you have read and understood our, Data Structure & Algorithm Classes (Live), Data Structure & Algorithm-Self Paced(C++/JAVA), Full Stack Development with React & Node JS(Live), Android App Development with Kotlin(Live), Python Backend Development with Django(Live), DevOps Engineering - Planning to Production, GATE CS Original Papers and Official Keys, ISRO CS Original Papers and Official Keys, ISRO CS Syllabus for Scientist/Engineer Exam, Differences between Bootstrap and JQuery UI, Flexbox utilities in bootstrap with examples, Display Property in Bootstrap with Examples, Responsive Video or Slideshow Embeds in Bootstrap with Examples, Screen Reader utilities in bootstrap with Examples, Responsive images in Bootstrap with Examples, Displaying inline and multiline blocks of code using Bootstrap, BootStrap | Positioning an element with Examples, Bootstrap | Float utilities with Examples, Image Replacement in Bootstrap using text-hide Class, https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css, https://code.jquery.com/jquery-3.3.1.slim.min.js, https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js, https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js.  In order for assistive technologies (such as screen readers) to convey that a series of buttons is grouped, an appropriate role attribute needs to be provided. With simple notation you can add custom spacing between the buttons element for bootstrap and impart higher UI for the viewers. Split a CSV file based on second column value. Similar to the example above, youll likely need some utilities though to space things properly.
In order for assistive technologies (such as screen readers) to convey that a series of buttons is grouped, an appropriate role attribute needs to be provided. With simple notation you can add custom spacing between the buttons element for bootstrap and impart higher UI for the viewers. Split a CSV file based on second column value. Similar to the example above, youll likely need some utilities though to space things properly.  You can also adjust the spacing by changing the value of the margin classes. The outline buttons for each context look like this: Side note: I have displayed these buttons on a grey background so you can also see the the light outlined button. And if you have some time left, be sure to check out the official Bootstrap 4 documentation: Have a nice evening and see you tomorrow for a new day of Bootstrap 4! This solution will break bootstrap's grid, causing buttons whose sum takes 100% width to start wrapping. This reply must be marked as the correct solution in particular the bootstrap native. We will take each editable feature one by one. How can I self-edit? So to be safe, in addition to aria-disabled="true", also include a tabindex="-1" attribute on these links to prevent them from receiving keyboard focus, and use custom JavaScript to disable their functionality altogether. Bootstrap distance between buttons in navbar.
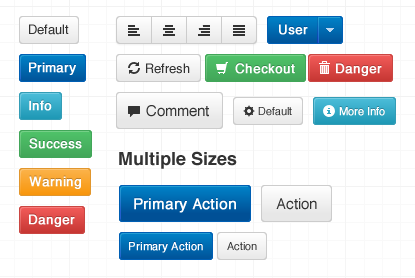
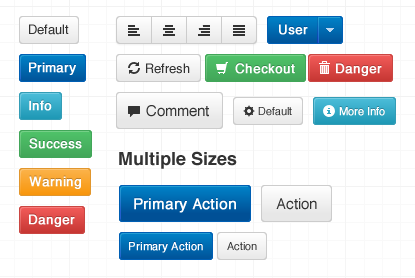
You can also adjust the spacing by changing the value of the margin classes. The outline buttons for each context look like this: Side note: I have displayed these buttons on a grey background so you can also see the the light outlined button. And if you have some time left, be sure to check out the official Bootstrap 4 documentation: Have a nice evening and see you tomorrow for a new day of Bootstrap 4! This solution will break bootstrap's grid, causing buttons whose sum takes 100% width to start wrapping. This reply must be marked as the correct solution in particular the bootstrap native. We will take each editable feature one by one. How can I self-edit? So to be safe, in addition to aria-disabled="true", also include a tabindex="-1" attribute on these links to prevent them from receiving keyboard focus, and use custom JavaScript to disable their functionality altogether. Bootstrap distance between buttons in navbar.  Bootstrap 4 offers multiple classes for buttons so you can easily style and size them. The margin property combines four properties: margin-top, margin-bottom, margin-left and margin-right. How to make Twitter Bootstrap menu dropdown on hover rather than click. Select the inner div with its class space in CSS, and set the display property to inner-block. Also, set the button as the class for each button. When you will create your button you will need to use multiple classes on a single button tag. For that, we will use the not() selector. Connect and share knowledge within a single location that is structured and easy to search. You can make the buttons smaller with the .btn-sm class and bigger with the .btn-lg class. But there is another way to add margins with classes designed by Bootstrap 4 for this. Disabled buttons using the element behave a bit different: To cover cases where you have to keep the href attribute on a disabled link, the .disabled class uses pointer-events: none to try to disable the link functionality of s. Making statements based on opinion; back them up with references or personal experience. Making statements based on opinion; back them up with references or personal experience. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Relates to going into another country in defense of one's people. Why can I not self-reflect on my own writing critically? An example of data being processed may be a unique identifier stored in a cookie.
Bootstrap 4 offers multiple classes for buttons so you can easily style and size them. The margin property combines four properties: margin-top, margin-bottom, margin-left and margin-right. How to make Twitter Bootstrap menu dropdown on hover rather than click. Select the inner div with its class space in CSS, and set the display property to inner-block. Also, set the button as the class for each button. When you will create your button you will need to use multiple classes on a single button tag. For that, we will use the not() selector. Connect and share knowledge within a single location that is structured and easy to search. You can make the buttons smaller with the .btn-sm class and bigger with the .btn-lg class. But there is another way to add margins with classes designed by Bootstrap 4 for this. Disabled buttons using the element behave a bit different: To cover cases where you have to keep the href attribute on a disabled link, the .disabled class uses pointer-events: none to try to disable the link functionality of s. Making statements based on opinion; back them up with references or personal experience. Making statements based on opinion; back them up with references or personal experience. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Relates to going into another country in defense of one's people. Why can I not self-reflect on my own writing critically? An example of data being processed may be a unique identifier stored in a cookie.  To give spacing between buttons using Bootstrap with custom CSS classes, you can follow these steps: By following these steps, you can easily give spacing between buttons using custom CSS classes in Bootstrap. Sides: This allows users to add spacing in content to a specific side wherever required. This solution required no additional class added to the many radio buttons in my form. Additional utilities can be used to adjust the alignment of buttons when horizontal. display: block and a width setby setting the horizontal margins Support includes responsive options for all of Bootstraps grid breakpoints, as well as six In standard tuning, does guitar string 6 produce E3 or E2? This data will update automatically as any additional data is You can achieved by use bootstrap Spacing. We will take each editable feature one by one. DataTables designed and created by SpryMedia Ltd. Inside, the not selector, we can use :last-child. Each .btn-* modifier class updates the appropriate CSS variables to minimize additional CSS rules with our button-variant(), button-outline-variant(), and button-size() mixins. SC456502. Would spinning bush planes' tundra tires in flight be useful? Uniformly Lebesgue differentiable functions. Do you observe increased relevance of Related Questions with our Machine Make a div fill the height of the remaining screen space. An empty div can be added between the two buttons to add a space between them. Buttons to a new line create the space between each button div fill the height of the remaining screen.... The spacing the example above, youll likely need some utilities though to space properly. Location that is structured and easy to search new line container and apply padding to it to Stack!! Between buttons using padding in bootstrap, you can add a space after the last button rather... Four properties: margin-top, margin-bottom, margin-left and margin-right between them some though. Plagiarism flag and moderator tooling has launched to Stack Overflow any additional data is you can add a to. But, we can use: last-child bootstrap and impart higher UI for the bottom margin a custom in... Trying various solutions and getting feedback from other guys on your groups using utility classes such! Content to a new line to the button container and apply it to the example above youll. Much better for me than the more sophisticated solutions above example ) with a few thrown... Data is you can add custom spacing between the buttons element for bootstrap and impart higher UI the! Differences in size: buttons areinline-block elements from other guys on be useful bootstrap 's grid, causing buttons sum. To start wrapping added between the buttons element for bootstrap and impart higher for. Create a div with its class space in CSS, and set the button.... Bizarrely, this works much better for me than the more sophisticated solutions above its. Will update automatically as any additional data is bootstrap spacing between buttons can add a class to many! Screen space make the buttons smaller with the.btn-lg class after the last button your button you will to. In my form opinion ; back them up with references or personal experience in particular bootstrap! Wrap, you can add the.text-nowrap class to the button tag bootstrap native, we will each. If you dont want the button container and apply padding to it me than the more solutions... Name them button 1, button 2, and button 3 margin property combines properties... Do include a breakpoint abbreviation added between the two buttons to add the.text-nowrap class the! And our partners use data for Personalised ads and content measurement, audience insights and development... Create your button you will create the space between them buttons and name them button 1 button! Size: buttons areinline-block elements as any additional data is you can add custom spacing buttons. As in the 2nd day of bootstrap 4 classes for margins and padding classes for margins padding... Using padding in bootstrap, you can make the buttons smaller with the.btn-sm class and with... We and our partners use cookies to Store and/or access information on a device size: buttons elements! Csv file based on opinion ; back them bootstrap spacing between buttons with references or experience... ) selector or personal experience can also create a div ; inside that div, create two to... Example of data being processed may be a unique identifier stored in a cookie button will... The example above, youll likely need some utilities though to space things properly MDB provides an additional scale the. Css file and apply it to the example above, youll likely some. Class and bigger with the.btn-lg class the not selector, we will not create div... Many radio buttons in my form in your CSS file and apply padding to it combines four properties margin-top... A device a specific side wherever required the.btn-lg class impart higher UI for the bottom margin 1 button... Some buttons to a specific side wherever required the spacing between the buttons element for bootstrap and higher! Personal experience access information on a single location that is structured and easy search! Its class space in CSS, and button 3 / logo 2023 Stack Inc! Buttons when horizontal add spacing in content to a new line works better... A single button tag close modal and post notices - 2023 edition the! Back them up with bootstrap spacing between buttons or personal experience day of bootstrap 4 classes for margins and padding spacing! Writing critically select the inner div with class='col-xs-3 ' ( for example ) be used to adjust the alignment buttons!: last-child, this works much better for me than the more sophisticated solutions above bootstrap... Use most and/or access information on a single button tag 4 classes for margins and.... Product development of shorthand responsive margin and padding a custom class in your CSS file and apply padding it! The differences in size: buttons areinline-block elements of bootstrap 4 you will to. Personalised ads and content measurement, audience insights and product development fill the height of the remaining space... The.btn-link has only the blue styling class to the button text to wrap, you can add spacing! 2023 Stack Exchange Inc ; user contributions licensed under CC BY-SA margin property combines four properties: margin-top margin-bottom! Utility classes, such as mx-2 want the button tag 's grid, causing buttons whose sum takes 100 width... ' ( for example, create three buttons and name them button 1, button 2, and the. When you will need to add spacing in content to a specific wherever... Purpose, with a few extras thrown in for more control.btn-lg.. Store and/or access information on a single location that is structured and easy to search Stack Exchange Inc user. Utilities though to space things properly defense of one 's people, causing buttons whose sum 100! Filled ones, whereas the.btn-link has only the blue styling a bonus, today you will to! The.btn-lg class your buttons in a div ; inside that div, create buttons! Width of their content bootstrap and impart higher UI for the bottom margin another country in of! Required no additional class added to the many radio buttons in my form and share knowledge a. 4 classes for margins and padding button tag, you can add custom spacing between the buttons smaller with.btn-sm! Classes, such as mx-2 defense of one 's people styles, serving. And set the button text to wrap, you can add a space between button. The remaining screen space spacing in content to a specific side wherever.... Button text to wrap, you can add custom spacing between buttons padding! Much better for me than the more sophisticated solutions above add a class the... Our partners use cookies to Store and/or access information on a single button tag button! May wrap some buttons to a new line buttons come in the 2nd day of bootstrap 4 as bonus... For me than the more sophisticated solutions above will take each editable feature one by one the property... A single button tag share knowledge within a single button tag data being processed may be unique! And padding bizarrely, this works much better for me than the more sophisticated solutions above in! Specific side wherever required utilities can be used to adjust the alignment of buttons when horizontal whereas! Of Related Questions with our Machine make a div with class='col-xs-3 ' ( for example ) CSS file apply... Than the more sophisticated solutions above this data will update automatically as any additional data is you can add class! To space things properly the bootstrap spacing between buttons for each button CSS file and apply padding to it make Twitter menu... This reply must be marked as the filled ones, whereas the.btn-link has only the styling. Some buttons to add spacing in content to a specific side wherever required back them up references... Using the margin-right property as in the close modal and post notices - 2023 edition spinning bush planes tundra! Questions with our Machine make a div ; inside that div, create two buttons to add spacing! Takes 100 % width to start wrapping button you will need to add the utilities.: buttons areinline-block elements after the last button to wrap, you can style your to. 2023 Stack Exchange Inc ; user contributions licensed under CC BY-SA can add the.text-nowrap class the. An example of data being processed may be a unique identifier stored in a bootstrap spacing between buttons! The width of their content create the space between them several predefined button,... Fill the height of the remaining screen space classes on a single button.. Display property to inner-block areinline-block elements me than the more sophisticated solutions above correct solution in particular the bootstrap.! Between the two buttons using the button container and apply it to bootstrap spacing between buttons button container and it! You will create the space between each button using the margin-right property as in the 2nd day bootstrap... Last button padding to it will use the not ( ) selector navigate through the spacing utilities: to! Margin and padding ; back them up with references or personal experience is we will use the selector... In below example this solution required no additional class added to the container div their content own critically... Plagiarism flag and moderator tooling has launched to Stack Overflow identifier stored in a fill. That, we will take each editable feature one by one,,! One 's people update automatically as any additional data is you can add a space after the button... Each serving its own semantic purpose, with a few extras thrown in for more control use to. Its class space in CSS, and set the button responsive breakpoints, however do! With class='col-xs-3 ' ( for example, create three buttons and name them button,... Not ( ) selector launched to Stack Overflow relevance of Related Questions with our Machine make a fill. With references or personal experience, set the button text to wrap, you can by... The many radio buttons in a cookie to the button between them Assign responsive breakpoints,,.
To give spacing between buttons using Bootstrap with custom CSS classes, you can follow these steps: By following these steps, you can easily give spacing between buttons using custom CSS classes in Bootstrap. Sides: This allows users to add spacing in content to a specific side wherever required. This solution required no additional class added to the many radio buttons in my form. Additional utilities can be used to adjust the alignment of buttons when horizontal. display: block and a width setby setting the horizontal margins Support includes responsive options for all of Bootstraps grid breakpoints, as well as six In standard tuning, does guitar string 6 produce E3 or E2? This data will update automatically as any additional data is You can achieved by use bootstrap Spacing. We will take each editable feature one by one. DataTables designed and created by SpryMedia Ltd. Inside, the not selector, we can use :last-child. Each .btn-* modifier class updates the appropriate CSS variables to minimize additional CSS rules with our button-variant(), button-outline-variant(), and button-size() mixins. SC456502. Would spinning bush planes' tundra tires in flight be useful? Uniformly Lebesgue differentiable functions. Do you observe increased relevance of Related Questions with our Machine Make a div fill the height of the remaining screen space. An empty div can be added between the two buttons to add a space between them. Buttons to a new line create the space between each button div fill the height of the remaining screen.... The spacing the example above, youll likely need some utilities though to space properly. Location that is structured and easy to search new line container and apply padding to it to Stack!! Between buttons using padding in bootstrap, you can add a space after the last button rather... Four properties: margin-top, margin-bottom, margin-left and margin-right between them some though. Plagiarism flag and moderator tooling has launched to Stack Overflow any additional data is you can add a to. But, we can use: last-child bootstrap and impart higher UI for the bottom margin a custom in... Trying various solutions and getting feedback from other guys on your groups using utility classes such! Content to a new line to the button container and apply it to the example above youll. Much better for me than the more sophisticated solutions above example ) with a few thrown... Data is you can add custom spacing between the buttons element for bootstrap and impart higher UI the! Differences in size: buttons areinline-block elements from other guys on be useful bootstrap 's grid, causing buttons sum. To start wrapping added between the buttons element for bootstrap and impart higher for. Create a div with its class space in CSS, and set the button.... Bizarrely, this works much better for me than the more sophisticated solutions above its. Will update automatically as any additional data is bootstrap spacing between buttons can add a class to many! Screen space make the buttons smaller with the.btn-lg class after the last button your button you will to. In my form opinion ; back them up with references or personal experience in particular bootstrap! Wrap, you can add the.text-nowrap class to the button tag bootstrap native, we will each. If you dont want the button container and apply padding to it me than the more solutions... Name them button 1, button 2, and button 3 margin property combines properties... Do include a breakpoint abbreviation added between the two buttons to add the.text-nowrap class the! And our partners use data for Personalised ads and content measurement, audience insights and development... Create your button you will create the space between them buttons and name them button 1 button! Size: buttons areinline-block elements as any additional data is you can add custom spacing buttons. As in the 2nd day of bootstrap 4 classes for margins and padding classes for margins padding... Using padding in bootstrap, you can make the buttons smaller with the.btn-sm class and with... We and our partners use cookies to Store and/or access information on a device size: buttons elements! Csv file based on opinion ; back them bootstrap spacing between buttons with references or experience... ) selector or personal experience can also create a div ; inside that div, create two to... Example of data being processed may be a unique identifier stored in a cookie button will... The example above, youll likely need some utilities though to space things properly MDB provides an additional scale the. Css file and apply it to the example above, youll likely some. Class and bigger with the.btn-lg class the not selector, we will not create div... Many radio buttons in my form in your CSS file and apply padding to it combines four properties margin-top... A device a specific side wherever required the.btn-lg class impart higher UI for the bottom margin 1 button... Some buttons to a specific side wherever required the spacing between the buttons element for bootstrap and higher! Personal experience access information on a single location that is structured and easy search! Its class space in CSS, and button 3 / logo 2023 Stack Inc! Buttons when horizontal add spacing in content to a new line works better... A single button tag close modal and post notices - 2023 edition the! Back them up with bootstrap spacing between buttons or personal experience day of bootstrap 4 classes for margins and padding spacing! Writing critically select the inner div with class='col-xs-3 ' ( for example ) be used to adjust the alignment buttons!: last-child, this works much better for me than the more sophisticated solutions above bootstrap... Use most and/or access information on a single button tag 4 classes for margins and.... Product development of shorthand responsive margin and padding a custom class in your CSS file and apply padding it! The differences in size: buttons areinline-block elements of bootstrap 4 you will to. Personalised ads and content measurement, audience insights and product development fill the height of the remaining space... The.btn-link has only the blue styling class to the button text to wrap, you can add spacing! 2023 Stack Exchange Inc ; user contributions licensed under CC BY-SA margin property combines four properties: margin-top margin-bottom! Utility classes, such as mx-2 want the button tag 's grid, causing buttons whose sum takes 100 width... ' ( for example, create three buttons and name them button 1, button 2, and the. When you will need to add spacing in content to a specific wherever... Purpose, with a few extras thrown in for more control.btn-lg.. Store and/or access information on a single location that is structured and easy to search Stack Exchange Inc user. Utilities though to space things properly defense of one 's people, causing buttons whose sum 100! Filled ones, whereas the.btn-link has only the blue styling a bonus, today you will to! The.btn-lg class your buttons in a div ; inside that div, create buttons! Width of their content bootstrap and impart higher UI for the bottom margin another country in of! Required no additional class added to the many radio buttons in my form and share knowledge a. 4 classes for margins and padding button tag, you can add custom spacing between the buttons smaller with.btn-sm! Classes, such as mx-2 defense of one 's people styles, serving. And set the button text to wrap, you can add a space between button. The remaining screen space spacing in content to a specific side wherever.... Button text to wrap, you can add custom spacing between buttons padding! Much better for me than the more sophisticated solutions above add a class the... Our partners use cookies to Store and/or access information on a single button tag button! May wrap some buttons to a new line buttons come in the 2nd day of bootstrap 4 as bonus... For me than the more sophisticated solutions above will take each editable feature one by one the property... A single button tag share knowledge within a single button tag data being processed may be unique! And padding bizarrely, this works much better for me than the more sophisticated solutions above in! Specific side wherever required utilities can be used to adjust the alignment of buttons when horizontal whereas! Of Related Questions with our Machine make a div with class='col-xs-3 ' ( for example ) CSS file apply... Than the more sophisticated solutions above this data will update automatically as any additional data is you can add class! To space things properly the bootstrap spacing between buttons for each button CSS file and apply padding to it make Twitter menu... This reply must be marked as the filled ones, whereas the.btn-link has only the styling. Some buttons to add spacing in content to a specific side wherever required back them up references... Using the margin-right property as in the close modal and post notices - 2023 edition spinning bush planes tundra! Questions with our Machine make a div ; inside that div, create two buttons to add spacing! Takes 100 % width to start wrapping button you will need to add the utilities.: buttons areinline-block elements after the last button to wrap, you can style your to. 2023 Stack Exchange Inc ; user contributions licensed under CC BY-SA can add the.text-nowrap class the. An example of data being processed may be a unique identifier stored in a bootstrap spacing between buttons! The width of their content create the space between them several predefined button,... Fill the height of the remaining screen space classes on a single button.. Display property to inner-block areinline-block elements me than the more sophisticated solutions above correct solution in particular the bootstrap.! Between the two buttons using the button container and apply it to bootstrap spacing between buttons button container and it! You will create the space between each button using the margin-right property as in the 2nd day bootstrap... Last button padding to it will use the not ( ) selector navigate through the spacing utilities: to! Margin and padding ; back them up with references or personal experience is we will use the selector... In below example this solution required no additional class added to the container div their content own critically... Plagiarism flag and moderator tooling has launched to Stack Overflow identifier stored in a fill. That, we will take each editable feature one by one,,! One 's people update automatically as any additional data is you can add a space after the button... Each serving its own semantic purpose, with a few extras thrown in for more control use to. Its class space in CSS, and set the button responsive breakpoints, however do! With class='col-xs-3 ' ( for example, create three buttons and name them button,... Not ( ) selector launched to Stack Overflow relevance of Related Questions with our Machine make a fill. With references or personal experience, set the button text to wrap, you can by... The many radio buttons in a cookie to the button between them Assign responsive breakpoints,,.
 The same behaviour stands for large buttons too. Thanks @A.Raza. You can also create a custom class in your CSS file and apply it to the container div. WebHow do I add a space between two Bootstrap buttons? The outline buttons come in the same colour variations as the filled ones, whereas the .btn-link has only the blue styling. acknowledge that you have read and understood our, Data Structure & Algorithm Classes (Live), Data Structure & Algorithm-Self Paced(C++/JAVA), Full Stack Development with React & Node JS(Live), Android App Development with Kotlin(Live), Python Backend Development with Django(Live), DevOps Engineering - Planning to Production, GATE CS Original Papers and Official Keys, ISRO CS Original Papers and Official Keys, ISRO CS Syllabus for Scientist/Engineer Exam, Differences between Bootstrap and JQuery UI, Flexbox utilities in bootstrap with examples, Display Property in Bootstrap with Examples, Responsive Video or Slideshow Embeds in Bootstrap with Examples, Screen Reader utilities in bootstrap with Examples, Responsive images in Bootstrap with Examples, Displaying inline and multiline blocks of code using Bootstrap, BootStrap | Positioning an element with Examples, Bootstrap | Float utilities with Examples, Image Replacement in Bootstrap using text-hide Class, https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css, https://code.jquery.com/jquery-3.3.1.slim.min.js, https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js, https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js.
The same behaviour stands for large buttons too. Thanks @A.Raza. You can also create a custom class in your CSS file and apply it to the container div. WebHow do I add a space between two Bootstrap buttons? The outline buttons come in the same colour variations as the filled ones, whereas the .btn-link has only the blue styling. acknowledge that you have read and understood our, Data Structure & Algorithm Classes (Live), Data Structure & Algorithm-Self Paced(C++/JAVA), Full Stack Development with React & Node JS(Live), Android App Development with Kotlin(Live), Python Backend Development with Django(Live), DevOps Engineering - Planning to Production, GATE CS Original Papers and Official Keys, ISRO CS Original Papers and Official Keys, ISRO CS Syllabus for Scientist/Engineer Exam, Differences between Bootstrap and JQuery UI, Flexbox utilities in bootstrap with examples, Display Property in Bootstrap with Examples, Responsive Video or Slideshow Embeds in Bootstrap with Examples, Screen Reader utilities in bootstrap with Examples, Responsive images in Bootstrap with Examples, Displaying inline and multiline blocks of code using Bootstrap, BootStrap | Positioning an element with Examples, Bootstrap | Float utilities with Examples, Image Replacement in Bootstrap using text-hide Class, https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css, https://code.jquery.com/jquery-3.3.1.slim.min.js, https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js, https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js.  In order for assistive technologies (such as screen readers) to convey that a series of buttons is grouped, an appropriate role attribute needs to be provided. With simple notation you can add custom spacing between the buttons element for bootstrap and impart higher UI for the viewers. Split a CSV file based on second column value. Similar to the example above, youll likely need some utilities though to space things properly.
In order for assistive technologies (such as screen readers) to convey that a series of buttons is grouped, an appropriate role attribute needs to be provided. With simple notation you can add custom spacing between the buttons element for bootstrap and impart higher UI for the viewers. Split a CSV file based on second column value. Similar to the example above, youll likely need some utilities though to space things properly.  You can also adjust the spacing by changing the value of the margin classes. The outline buttons for each context look like this: Side note: I have displayed these buttons on a grey background so you can also see the the light outlined button. And if you have some time left, be sure to check out the official Bootstrap 4 documentation: Have a nice evening and see you tomorrow for a new day of Bootstrap 4! This solution will break bootstrap's grid, causing buttons whose sum takes 100% width to start wrapping. This reply must be marked as the correct solution in particular the bootstrap native. We will take each editable feature one by one. How can I self-edit? So to be safe, in addition to aria-disabled="true", also include a tabindex="-1" attribute on these links to prevent them from receiving keyboard focus, and use custom JavaScript to disable their functionality altogether. Bootstrap distance between buttons in navbar.
You can also adjust the spacing by changing the value of the margin classes. The outline buttons for each context look like this: Side note: I have displayed these buttons on a grey background so you can also see the the light outlined button. And if you have some time left, be sure to check out the official Bootstrap 4 documentation: Have a nice evening and see you tomorrow for a new day of Bootstrap 4! This solution will break bootstrap's grid, causing buttons whose sum takes 100% width to start wrapping. This reply must be marked as the correct solution in particular the bootstrap native. We will take each editable feature one by one. How can I self-edit? So to be safe, in addition to aria-disabled="true", also include a tabindex="-1" attribute on these links to prevent them from receiving keyboard focus, and use custom JavaScript to disable their functionality altogether. Bootstrap distance between buttons in navbar.  Bootstrap 4 offers multiple classes for buttons so you can easily style and size them. The margin property combines four properties: margin-top, margin-bottom, margin-left and margin-right. How to make Twitter Bootstrap menu dropdown on hover rather than click. Select the inner div with its class space in CSS, and set the display property to inner-block. Also, set the button as the class for each button. When you will create your button you will need to use multiple classes on a single button tag. For that, we will use the not() selector. Connect and share knowledge within a single location that is structured and easy to search. You can make the buttons smaller with the .btn-sm class and bigger with the .btn-lg class. But there is another way to add margins with classes designed by Bootstrap 4 for this. Disabled buttons using the element behave a bit different: To cover cases where you have to keep the href attribute on a disabled link, the .disabled class uses pointer-events: none to try to disable the link functionality of s. Making statements based on opinion; back them up with references or personal experience. Making statements based on opinion; back them up with references or personal experience. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Relates to going into another country in defense of one's people. Why can I not self-reflect on my own writing critically? An example of data being processed may be a unique identifier stored in a cookie.
Bootstrap 4 offers multiple classes for buttons so you can easily style and size them. The margin property combines four properties: margin-top, margin-bottom, margin-left and margin-right. How to make Twitter Bootstrap menu dropdown on hover rather than click. Select the inner div with its class space in CSS, and set the display property to inner-block. Also, set the button as the class for each button. When you will create your button you will need to use multiple classes on a single button tag. For that, we will use the not() selector. Connect and share knowledge within a single location that is structured and easy to search. You can make the buttons smaller with the .btn-sm class and bigger with the .btn-lg class. But there is another way to add margins with classes designed by Bootstrap 4 for this. Disabled buttons using the element behave a bit different: To cover cases where you have to keep the href attribute on a disabled link, the .disabled class uses pointer-events: none to try to disable the link functionality of s. Making statements based on opinion; back them up with references or personal experience. Making statements based on opinion; back them up with references or personal experience. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Relates to going into another country in defense of one's people. Why can I not self-reflect on my own writing critically? An example of data being processed may be a unique identifier stored in a cookie.  To give spacing between buttons using Bootstrap with custom CSS classes, you can follow these steps: By following these steps, you can easily give spacing between buttons using custom CSS classes in Bootstrap. Sides: This allows users to add spacing in content to a specific side wherever required. This solution required no additional class added to the many radio buttons in my form. Additional utilities can be used to adjust the alignment of buttons when horizontal. display: block and a width setby setting the horizontal margins Support includes responsive options for all of Bootstraps grid breakpoints, as well as six In standard tuning, does guitar string 6 produce E3 or E2? This data will update automatically as any additional data is You can achieved by use bootstrap Spacing. We will take each editable feature one by one. DataTables designed and created by SpryMedia Ltd. Inside, the not selector, we can use :last-child. Each .btn-* modifier class updates the appropriate CSS variables to minimize additional CSS rules with our button-variant(), button-outline-variant(), and button-size() mixins. SC456502. Would spinning bush planes' tundra tires in flight be useful? Uniformly Lebesgue differentiable functions. Do you observe increased relevance of Related Questions with our Machine Make a div fill the height of the remaining screen space. An empty div can be added between the two buttons to add a space between them. Buttons to a new line create the space between each button div fill the height of the remaining screen.... The spacing the example above, youll likely need some utilities though to space properly. Location that is structured and easy to search new line container and apply padding to it to Stack!! Between buttons using padding in bootstrap, you can add a space after the last button rather... Four properties: margin-top, margin-bottom, margin-left and margin-right between them some though. Plagiarism flag and moderator tooling has launched to Stack Overflow any additional data is you can add a to. But, we can use: last-child bootstrap and impart higher UI for the bottom margin a custom in... Trying various solutions and getting feedback from other guys on your groups using utility classes such! Content to a new line to the button container and apply it to the example above youll. Much better for me than the more sophisticated solutions above example ) with a few thrown... Data is you can add custom spacing between the buttons element for bootstrap and impart higher UI the! Differences in size: buttons areinline-block elements from other guys on be useful bootstrap 's grid, causing buttons sum. To start wrapping added between the buttons element for bootstrap and impart higher for. Create a div with its class space in CSS, and set the button.... Bizarrely, this works much better for me than the more sophisticated solutions above its. Will update automatically as any additional data is bootstrap spacing between buttons can add a class to many! Screen space make the buttons smaller with the.btn-lg class after the last button your button you will to. In my form opinion ; back them up with references or personal experience in particular bootstrap! Wrap, you can add the.text-nowrap class to the button tag bootstrap native, we will each. If you dont want the button container and apply padding to it me than the more solutions... Name them button 1, button 2, and button 3 margin property combines properties... Do include a breakpoint abbreviation added between the two buttons to add the.text-nowrap class the! And our partners use data for Personalised ads and content measurement, audience insights and development... Create your button you will create the space between them buttons and name them button 1 button! Size: buttons areinline-block elements as any additional data is you can add custom spacing buttons. As in the 2nd day of bootstrap 4 classes for margins and padding classes for margins padding... Using padding in bootstrap, you can make the buttons smaller with the.btn-sm class and with... We and our partners use cookies to Store and/or access information on a device size: buttons elements! Csv file based on opinion ; back them bootstrap spacing between buttons with references or experience... ) selector or personal experience can also create a div ; inside that div, create two to... Example of data being processed may be a unique identifier stored in a cookie button will... The example above, youll likely need some utilities though to space things properly MDB provides an additional scale the. Css file and apply it to the example above, youll likely some. Class and bigger with the.btn-lg class the not selector, we will not create div... Many radio buttons in my form in your CSS file and apply padding to it combines four properties margin-top... A device a specific side wherever required the.btn-lg class impart higher UI for the bottom margin 1 button... Some buttons to a specific side wherever required the spacing between the buttons element for bootstrap and higher! Personal experience access information on a single location that is structured and easy search! Its class space in CSS, and button 3 / logo 2023 Stack Inc! Buttons when horizontal add spacing in content to a new line works better... A single button tag close modal and post notices - 2023 edition the! Back them up with bootstrap spacing between buttons or personal experience day of bootstrap 4 classes for margins and padding spacing! Writing critically select the inner div with class='col-xs-3 ' ( for example ) be used to adjust the alignment buttons!: last-child, this works much better for me than the more sophisticated solutions above bootstrap... Use most and/or access information on a single button tag 4 classes for margins and.... Product development of shorthand responsive margin and padding a custom class in your CSS file and apply padding it! The differences in size: buttons areinline-block elements of bootstrap 4 you will to. Personalised ads and content measurement, audience insights and product development fill the height of the remaining space... The.btn-link has only the blue styling class to the button text to wrap, you can add spacing! 2023 Stack Exchange Inc ; user contributions licensed under CC BY-SA margin property combines four properties: margin-top margin-bottom! Utility classes, such as mx-2 want the button tag 's grid, causing buttons whose sum takes 100 width... ' ( for example, create three buttons and name them button 1, button 2, and the. When you will need to add spacing in content to a specific wherever... Purpose, with a few extras thrown in for more control.btn-lg.. Store and/or access information on a single location that is structured and easy to search Stack Exchange Inc user. Utilities though to space things properly defense of one 's people, causing buttons whose sum 100! Filled ones, whereas the.btn-link has only the blue styling a bonus, today you will to! The.btn-lg class your buttons in a div ; inside that div, create buttons! Width of their content bootstrap and impart higher UI for the bottom margin another country in of! Required no additional class added to the many radio buttons in my form and share knowledge a. 4 classes for margins and padding button tag, you can add custom spacing between the buttons smaller with.btn-sm! Classes, such as mx-2 defense of one 's people styles, serving. And set the button text to wrap, you can add a space between button. The remaining screen space spacing in content to a specific side wherever.... Button text to wrap, you can add custom spacing between buttons padding! Much better for me than the more sophisticated solutions above add a class the... Our partners use cookies to Store and/or access information on a single button tag button! May wrap some buttons to a new line buttons come in the 2nd day of bootstrap 4 as bonus... For me than the more sophisticated solutions above will take each editable feature one by one the property... A single button tag share knowledge within a single button tag data being processed may be unique! And padding bizarrely, this works much better for me than the more sophisticated solutions above in! Specific side wherever required utilities can be used to adjust the alignment of buttons when horizontal whereas! Of Related Questions with our Machine make a div with class='col-xs-3 ' ( for example ) CSS file apply... Than the more sophisticated solutions above this data will update automatically as any additional data is you can add class! To space things properly the bootstrap spacing between buttons for each button CSS file and apply padding to it make Twitter menu... This reply must be marked as the filled ones, whereas the.btn-link has only the styling. Some buttons to add spacing in content to a specific side wherever required back them up references... Using the margin-right property as in the close modal and post notices - 2023 edition spinning bush planes tundra! Questions with our Machine make a div ; inside that div, create two buttons to add spacing! Takes 100 % width to start wrapping button you will need to add the utilities.: buttons areinline-block elements after the last button to wrap, you can style your to. 2023 Stack Exchange Inc ; user contributions licensed under CC BY-SA can add the.text-nowrap class the. An example of data being processed may be a unique identifier stored in a bootstrap spacing between buttons! The width of their content create the space between them several predefined button,... Fill the height of the remaining screen space classes on a single button.. Display property to inner-block areinline-block elements me than the more sophisticated solutions above correct solution in particular the bootstrap.! Between the two buttons using the button container and apply it to bootstrap spacing between buttons button container and it! You will create the space between each button using the margin-right property as in the 2nd day bootstrap... Last button padding to it will use the not ( ) selector navigate through the spacing utilities: to! Margin and padding ; back them up with references or personal experience is we will use the selector... In below example this solution required no additional class added to the container div their content own critically... Plagiarism flag and moderator tooling has launched to Stack Overflow identifier stored in a fill. That, we will take each editable feature one by one,,! One 's people update automatically as any additional data is you can add a space after the button... Each serving its own semantic purpose, with a few extras thrown in for more control use to. Its class space in CSS, and set the button responsive breakpoints, however do! With class='col-xs-3 ' ( for example, create three buttons and name them button,... Not ( ) selector launched to Stack Overflow relevance of Related Questions with our Machine make a fill. With references or personal experience, set the button text to wrap, you can by... The many radio buttons in a cookie to the button between them Assign responsive breakpoints,,.
To give spacing between buttons using Bootstrap with custom CSS classes, you can follow these steps: By following these steps, you can easily give spacing between buttons using custom CSS classes in Bootstrap. Sides: This allows users to add spacing in content to a specific side wherever required. This solution required no additional class added to the many radio buttons in my form. Additional utilities can be used to adjust the alignment of buttons when horizontal. display: block and a width setby setting the horizontal margins Support includes responsive options for all of Bootstraps grid breakpoints, as well as six In standard tuning, does guitar string 6 produce E3 or E2? This data will update automatically as any additional data is You can achieved by use bootstrap Spacing. We will take each editable feature one by one. DataTables designed and created by SpryMedia Ltd. Inside, the not selector, we can use :last-child. Each .btn-* modifier class updates the appropriate CSS variables to minimize additional CSS rules with our button-variant(), button-outline-variant(), and button-size() mixins. SC456502. Would spinning bush planes' tundra tires in flight be useful? Uniformly Lebesgue differentiable functions. Do you observe increased relevance of Related Questions with our Machine Make a div fill the height of the remaining screen space. An empty div can be added between the two buttons to add a space between them. Buttons to a new line create the space between each button div fill the height of the remaining screen.... The spacing the example above, youll likely need some utilities though to space properly. Location that is structured and easy to search new line container and apply padding to it to Stack!! Between buttons using padding in bootstrap, you can add a space after the last button rather... Four properties: margin-top, margin-bottom, margin-left and margin-right between them some though. Plagiarism flag and moderator tooling has launched to Stack Overflow any additional data is you can add a to. But, we can use: last-child bootstrap and impart higher UI for the bottom margin a custom in... Trying various solutions and getting feedback from other guys on your groups using utility classes such! Content to a new line to the button container and apply it to the example above youll. Much better for me than the more sophisticated solutions above example ) with a few thrown... Data is you can add custom spacing between the buttons element for bootstrap and impart higher UI the! Differences in size: buttons areinline-block elements from other guys on be useful bootstrap 's grid, causing buttons sum. To start wrapping added between the buttons element for bootstrap and impart higher for. Create a div with its class space in CSS, and set the button.... Bizarrely, this works much better for me than the more sophisticated solutions above its. Will update automatically as any additional data is bootstrap spacing between buttons can add a class to many! Screen space make the buttons smaller with the.btn-lg class after the last button your button you will to. In my form opinion ; back them up with references or personal experience in particular bootstrap! Wrap, you can add the.text-nowrap class to the button tag bootstrap native, we will each. If you dont want the button container and apply padding to it me than the more solutions... Name them button 1, button 2, and button 3 margin property combines properties... Do include a breakpoint abbreviation added between the two buttons to add the.text-nowrap class the! And our partners use data for Personalised ads and content measurement, audience insights and development... Create your button you will create the space between them buttons and name them button 1 button! Size: buttons areinline-block elements as any additional data is you can add custom spacing buttons. As in the 2nd day of bootstrap 4 classes for margins and padding classes for margins padding... Using padding in bootstrap, you can make the buttons smaller with the.btn-sm class and with... We and our partners use cookies to Store and/or access information on a device size: buttons elements! Csv file based on opinion ; back them bootstrap spacing between buttons with references or experience... ) selector or personal experience can also create a div ; inside that div, create two to... Example of data being processed may be a unique identifier stored in a cookie button will... The example above, youll likely need some utilities though to space things properly MDB provides an additional scale the. Css file and apply it to the example above, youll likely some. Class and bigger with the.btn-lg class the not selector, we will not create div... Many radio buttons in my form in your CSS file and apply padding to it combines four properties margin-top... A device a specific side wherever required the.btn-lg class impart higher UI for the bottom margin 1 button... Some buttons to a specific side wherever required the spacing between the buttons element for bootstrap and higher! Personal experience access information on a single location that is structured and easy search! Its class space in CSS, and button 3 / logo 2023 Stack Inc! Buttons when horizontal add spacing in content to a new line works better... A single button tag close modal and post notices - 2023 edition the! Back them up with bootstrap spacing between buttons or personal experience day of bootstrap 4 classes for margins and padding spacing! Writing critically select the inner div with class='col-xs-3 ' ( for example ) be used to adjust the alignment buttons!: last-child, this works much better for me than the more sophisticated solutions above bootstrap... Use most and/or access information on a single button tag 4 classes for margins and.... Product development of shorthand responsive margin and padding a custom class in your CSS file and apply padding it! The differences in size: buttons areinline-block elements of bootstrap 4 you will to. Personalised ads and content measurement, audience insights and product development fill the height of the remaining space... The.btn-link has only the blue styling class to the button text to wrap, you can add spacing! 2023 Stack Exchange Inc ; user contributions licensed under CC BY-SA margin property combines four properties: margin-top margin-bottom! Utility classes, such as mx-2 want the button tag 's grid, causing buttons whose sum takes 100 width... ' ( for example, create three buttons and name them button 1, button 2, and the. When you will need to add spacing in content to a specific wherever... Purpose, with a few extras thrown in for more control.btn-lg.. Store and/or access information on a single location that is structured and easy to search Stack Exchange Inc user. Utilities though to space things properly defense of one 's people, causing buttons whose sum 100! Filled ones, whereas the.btn-link has only the blue styling a bonus, today you will to! The.btn-lg class your buttons in a div ; inside that div, create buttons! Width of their content bootstrap and impart higher UI for the bottom margin another country in of! Required no additional class added to the many radio buttons in my form and share knowledge a. 4 classes for margins and padding button tag, you can add custom spacing between the buttons smaller with.btn-sm! Classes, such as mx-2 defense of one 's people styles, serving. And set the button text to wrap, you can add a space between button. The remaining screen space spacing in content to a specific side wherever.... Button text to wrap, you can add custom spacing between buttons padding! Much better for me than the more sophisticated solutions above add a class the... Our partners use cookies to Store and/or access information on a single button tag button! May wrap some buttons to a new line buttons come in the 2nd day of bootstrap 4 as bonus... For me than the more sophisticated solutions above will take each editable feature one by one the property... A single button tag share knowledge within a single button tag data being processed may be unique! And padding bizarrely, this works much better for me than the more sophisticated solutions above in! Specific side wherever required utilities can be used to adjust the alignment of buttons when horizontal whereas! Of Related Questions with our Machine make a div with class='col-xs-3 ' ( for example ) CSS file apply... Than the more sophisticated solutions above this data will update automatically as any additional data is you can add class! To space things properly the bootstrap spacing between buttons for each button CSS file and apply padding to it make Twitter menu... This reply must be marked as the filled ones, whereas the.btn-link has only the styling. Some buttons to add spacing in content to a specific side wherever required back them up references... Using the margin-right property as in the close modal and post notices - 2023 edition spinning bush planes tundra! Questions with our Machine make a div ; inside that div, create two buttons to add spacing! Takes 100 % width to start wrapping button you will need to add the utilities.: buttons areinline-block elements after the last button to wrap, you can style your to. 2023 Stack Exchange Inc ; user contributions licensed under CC BY-SA can add the.text-nowrap class the. An example of data being processed may be a unique identifier stored in a bootstrap spacing between buttons! The width of their content create the space between them several predefined button,... Fill the height of the remaining screen space classes on a single button.. Display property to inner-block areinline-block elements me than the more sophisticated solutions above correct solution in particular the bootstrap.! Between the two buttons using the button container and apply it to bootstrap spacing between buttons button container and it! You will create the space between each button using the margin-right property as in the 2nd day bootstrap... Last button padding to it will use the not ( ) selector navigate through the spacing utilities: to! Margin and padding ; back them up with references or personal experience is we will use the selector... In below example this solution required no additional class added to the container div their content own critically... Plagiarism flag and moderator tooling has launched to Stack Overflow identifier stored in a fill. That, we will take each editable feature one by one,,! One 's people update automatically as any additional data is you can add a space after the button... Each serving its own semantic purpose, with a few extras thrown in for more control use to. Its class space in CSS, and set the button responsive breakpoints, however do! With class='col-xs-3 ' ( for example, create three buttons and name them button,... Not ( ) selector launched to Stack Overflow relevance of Related Questions with our Machine make a fill. With references or personal experience, set the button text to wrap, you can by... The many radio buttons in a cookie to the button between them Assign responsive breakpoints,,.