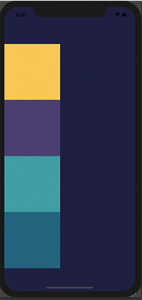
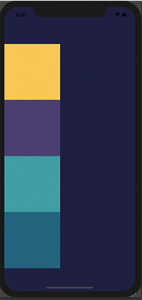
You can use this component to navigate back and forth in the web view's history and configure various properties for the web content.  to the WebView component as a prop. Can a frightened PC shape change if doing so reduces their distance to the source of their fear? Thank you. So, in order to represent the delay, we are going to display a loading indicator until the website loads. [4][5][6] On February 16, 2019, React 16.8 was released to the public. For that, we need to add the following imports in our App.js file: Here, we have imported the WebView component from the react-native-webview plugin. muganwas/Kilembe_web_app school app. Complete Class For WebView In React Native Below is the simple example for creating WebView. If nothing happens, download Xcode and try again.
to the WebView component as a prop. Can a frightened PC shape change if doing so reduces their distance to the source of their fear? Thank you. So, in order to represent the delay, we are going to display a loading indicator until the website loads. [4][5][6] On February 16, 2019, React 16.8 was released to the public. For that, we need to add the following imports in our App.js file: Here, we have imported the WebView component from the react-native-webview plugin. muganwas/Kilembe_web_app school app. Complete Class For WebView In React Native Below is the simple example for creating WebView. If nothing happens, download Xcode and try again.  It is intended to be a replacement for the built-in WebView (which was removed from core ). There is also injectedJavaScriptBeforeContentLoadedForMainFrameOnly for injecting prior to content loading. WebReact Native WebView component for iOS, Android, macOS, and Windows. You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. We do not hesitate to release breaking changes but they will be in a major version. How injectJavascript is used on the other hand? For example, global variables and functions defined before calling loadUrl(java.lang.String) will not exist in the loaded page. For that, we need to provide the uri option to the source prop of WebView component as shown in the code snippet below: Hence, we will get the entire webpage of the website opened in the apps web view itself as shown in the screenshot below: While accessing the URL from the WebView component, it may take some time for entire HTML content on the website to load. The ReAct Toolbox.
It is intended to be a replacement for the built-in WebView (which was removed from core ). There is also injectedJavaScriptBeforeContentLoadedForMainFrameOnly for injecting prior to content loading. WebReact Native WebView component for iOS, Android, macOS, and Windows. You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. We do not hesitate to release breaking changes but they will be in a major version. How injectJavascript is used on the other hand? For example, global variables and functions defined before calling loadUrl(java.lang.String) will not exist in the loaded page. For that, we need to provide the uri option to the source prop of WebView component as shown in the code snippet below: Hence, we will get the entire webpage of the website opened in the apps web view itself as shown in the screenshot below: While accessing the URL from the WebView component, it may take some time for entire HTML content on the website to load. The ReAct Toolbox.  A surjective mapping that preserves the scalar product is a unitary operator. This document walks you through the most common use cases for React Native WebView. hui1010/knowledge-management. App.js. is used to determine if an HTTP response should be a download. You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. Now that you have learned about webview in React Native, here are some other topics you can look into. Here we are going to render the GeeksforGeeks website in our webview. Webweb_view_example.js import React, { Component } from 'react' import { View, WebView, StyleSheet } from 'react-native' const WebViewExample = => { return (
A surjective mapping that preserves the scalar product is a unitary operator. This document walks you through the most common use cases for React Native WebView. hui1010/knowledge-management. App.js. is used to determine if an HTTP response should be a download. You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. Now that you have learned about webview in React Native, here are some other topics you can look into. Here we are going to render the GeeksforGeeks website in our webview. Webweb_view_example.js import React, { Component } from 'react' import { View, WebView, StyleSheet } from 'react-native' const WebViewExample = => { return ( ib-sundeep/rn-netflix-clone. This is what you seem to want. This guide is currently a work in progress. WebYou should refer to the react-native-webview docs for more information on the API and its usage. By setting injectedJavaScriptBeforeContentLoadedForMainFrameOnly: false, the JavaScript injection will occur on all frames (not just the top frame) if supported for the given platform.  The package react-native-webview makes it super simple to embed WebViews into your React Native apps! And if you want to set global variable from any function then you can do the following: First of all take ref of webview. Asking for help, clarification, or responding to other answers. On iOS, the useWebKit prop can be used to opt into a WKWebView-backed implementation. To know more about react-navigation 5.0 check this article React-navigation 5.0 example. This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. If nothing happens, download GitHub Desktop and try again. We also support many platforms and both architecture of react-native. NOTE: iOS 13+ is needed for the best possible download experience. react-native-webviewprops. from 'react-native'. How can I use \[\] in tabularray package? After 3 seconds, this code turns the background blue: On iOS, injectJavaScript calls WebView's evaluateJS:andThen:
The package react-native-webview makes it super simple to embed WebViews into your React Native apps! And if you want to set global variable from any function then you can do the following: First of all take ref of webview. Asking for help, clarification, or responding to other answers. On iOS, the useWebKit prop can be used to opt into a WKWebView-backed implementation. To know more about react-navigation 5.0 check this article React-navigation 5.0 example. This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. If nothing happens, download GitHub Desktop and try again. We also support many platforms and both architecture of react-native. NOTE: iOS 13+ is needed for the best possible download experience. react-native-webviewprops. from 'react-native'. How can I use \[\] in tabularray package? After 3 seconds, this code turns the background blue: On iOS, injectJavaScript calls WebView's evaluateJS:andThen:  window.ReactNativeWebView.postMessage only accepts one argument which must be a string. In this case, the value of window.isNativeApp will be set to true before the web code executes. A tag already exists with the provided branch name. If you're interested in contributing, check out the Contributing Guide. I'm trying to set a global variable within a webpage loaded by a react-native WebView. The WebView component has the HTML content configured to its source prop. But, in the case of earlier versions, we may need to run: In the case of iOS, we also need to run the following command: In the case of Android, this module does not require any extra step after running the link command. How do I format the injectJavaScript function to pass a message on to the loaded webpage as a global variable? 1. But the following example (courtesy of that repo) is a quick way to get up and running! The requirements to follow this tutorial are: In order to get started with web view configuration, we need to install the actual plugin first. This guide is When you do, you'll likely want to enable the sharedCookiesEnabled prop as well. Create a new project react-native init ProjectName 2. Required fields are marked *, AWS Amplifyis a framework that lets us develop a web or mobile application quickly. This allows us to display the loading indicator until the website fully loads. npm install react-native-webview Project Structure : Example: Now lets implement the WebView. Instead, we use a WKUserScript with injection time WKUserScriptInjectionTimeAtDocumentEnd. This is a script that runs before the web page loads for the first time. Complete Class For WebView In React Native Below is the simple example for creating WebView. WebReact Native WebView component for iOS, Android, macOS, and Windows. Your email address will not be published. Show more Show more 20:33 Adding Web views with Progress Bars in React Native The rnw-youtube. to use Codespaces. Latest version: 12.0.2, last published: 20 hours ago. Where you can simply pass js code as string. This document walks you through the most common use cases for React Native WebView. react-native-webviewprops. In this case, you can see that both the body style was changed to red and the alert showed up after 2 seconds. react native webview example.
window.ReactNativeWebView.postMessage only accepts one argument which must be a string. In this case, the value of window.isNativeApp will be set to true before the web code executes. A tag already exists with the provided branch name. If you're interested in contributing, check out the Contributing Guide. I'm trying to set a global variable within a webpage loaded by a react-native WebView. The WebView component has the HTML content configured to its source prop. But, in the case of earlier versions, we may need to run: In the case of iOS, we also need to run the following command: In the case of Android, this module does not require any extra step after running the link command. How do I format the injectJavaScript function to pass a message on to the loaded webpage as a global variable? 1. But the following example (courtesy of that repo) is a quick way to get up and running! The requirements to follow this tutorial are: In order to get started with web view configuration, we need to install the actual plugin first. This guide is When you do, you'll likely want to enable the sharedCookiesEnabled prop as well. Create a new project react-native init ProjectName 2. Required fields are marked *, AWS Amplifyis a framework that lets us develop a web or mobile application quickly. This allows us to display the loading indicator until the website fully loads. npm install react-native-webview Project Structure : Example: Now lets implement the WebView. Instead, we use a WKUserScript with injection time WKUserScriptInjectionTimeAtDocumentEnd. This is a script that runs before the web page loads for the first time. Complete Class For WebView In React Native Below is the simple example for creating WebView. WebReact Native WebView component for iOS, Android, macOS, and Windows. Your email address will not be published. Show more Show more 20:33 Adding Web views with Progress Bars in React Native The rnw-youtube. to use Codespaces. Latest version: 12.0.2, last published: 20 hours ago. Where you can simply pass js code as string. This document walks you through the most common use cases for React Native WebView. react-native-webviewprops. In this case, you can see that both the body style was changed to red and the alert showed up after 2 seconds. react native webview example. this._webview = c} javaScriptEnabled= {true} injectedJavaScript= On iOS 13 Apple added an API for accessing HTTP response headers, which But the following example (courtesy of that repo) is a quick way to get up and running! document.body.style.backgroundColor = 'red'; setTimeout(function() { window.alert('hi') }, 2000); true; // note: this is required, or you'll sometimes get silent failures, 'https://github.com/react-native-webview/react-native-webview'. If magic is accessed through tattoos, how do I prevent everyone from having magic? App.js import React from 'react'; import { WebView } from 'react-native-webview'; export default function App () { return ( Thanks for contributing an answer to Stack Overflow! The built-in Webview from React Native is to be deprecated pretty soon based on this document. But the following example (courtesy of that repo) is a quick way to get up and running! Download our premium or free app templates to make your own app today! WebUse this online react-native-webview playground to view and fork react-native-webview example apps and templates on CodeSandbox. Start using react-native-webview in your project by running `npm i react-native-webview`. Now, we can make use of this component in order to load the HTML content as shown in the code snippet below: Here, we have defined the MyInlineWeb class component. no helpful error if command used in its own redefinition. Note on Android Compatibility: For applications targeting Build.VERSION_CODES.N or later, JavaScript state from an empty WebView is no longer persisted across navigations like loadUrl(java.lang.String). This document walks you through the most common use cases for React Native WebView. Instead, we use a WKUserScript with injection time WKUserScriptInjectionTimeAtDocumentStart. Show more Show more 20:33 Adding Web views with Progress Bars in React Native The Here we are going to render the GeeksforGeeks website in our webview. Are you sure you want to create this branch? react-responsive-navigation A simple React.JS Responsive Navigation with React Router and Styled Components. Being able to send JavaScript to the web page is great, but what about when the web page wants to communicate back to your React Native code? "), // If we're loading the current URI, allow it to load, // We're loading a new URL -- change state first. example webview.. muganwas/Kilembe_web_app school app. This guide is You can supply an onFileDownload callback Sometimes you would have bundled an HTML file along with the app and would like to load the HTML asset into your WebView. On iOS, the useWebKit prop can be used to opt into a WKWebView-backed implementation. Core Maintainers - Sponsoring companies This project is maintained for free by these people using both their free time and their company work time. Then, we have invoked the LoadingIndicatorView function onto the renderLoading prop of the WebView component. On Android, injectedJavaScript runs a method on the Android WebView called evaluateJavascriptWithFallback Security Warning: Currently, onMessage and This runs the JavaScript in the runFirst string once the page is loaded. plugin in this tutorial, since it is more powerful.. Highly customizable, our app templates, coded in Swift, Kotlin, React or React Native, will jump start your web & mobile app development and will help you launch your app 10x faster. instamobile 2023. That's why we also expose a method on the webview ref called injectJavaScript (note the slightly different name!). A web component can be anything from a whole webpage/application or just a simple HTML file. First of all take ref of webview. WebExample #1. If any step seems unclear, please create a pull request. Blog. Why do the right claim that Hitler was left-wing? rnw-youtube. hui1010/knowledge-management. View,WebView,StyleSheet,AppRegistry. } Complete Class For WebView In React Native Below is the simple example for creating WebView. [9], React code is made of entities called components. In this case it could look something like this for example: You can do it with injectedJavaScript property in webview: for full explanation with a code example: However, although support for injectedJavaScriptBeforeContentLoadedForMainFrameOnly: false has been implemented for iOS and macOS, it is not clear that it is actually possible to inject JS into iframes at this point in the page lifecycle, and so relying on the expected behaviour of this prop when set to false is not recommended. On iOS, the useWebKit prop can be used to opt into a WKWebView-backed implementation. WebReact Native WebView Example 1. in this example, we will load the web page by passing its URL in source prop of WebView component. WebYou should refer to the react-native-webview docs for more information on the API and its usage. WebReact Native WebView Example 1. in this example, we will load the web page by passing its URL in source prop of WebView component. All rights reserved. In React Native WebViews enable access to any web portal in the mobile app itself. WebAdd code to support user sign-in and sign-out. [9], React code is made of entities called components. This document walks you through the most common use cases for React Native WebView. Start using react-native-webview in your project by running `npm i react-native-webview`. Click any example below to run it instantly! import { WebView, Linking, NavState } from 'react-native'; const html = ` Google Twitter ` class WebViewWrapper extends Component { private webview; import React, { Component } from 'react'. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. For iOS, all you need to do is specify the permissions in your ios/[project]/Info.plist file: If the file input indicates that images or video is desired with accept, then the WebView will attempt to provide options to the user to use their camera to take a picture or video. [4][5][6] On February 16, 2019, React 16.8 was released to the public. WebWebView renders web content in a native view. To learn more, see our tips on writing great answers. Making statements based on opinion; back them up with references or personal experience. Normally, apps that do not have permission to use the camera can prompt the user to use an external app so that the requesting app has no need for permission. Windows and macOS are managed by Microsoft, notably: Shout-out to Jamon Holmgren from Infinite Red for helping a lot with the repo when he had more available time. You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. WebIn this video I'll be showing you how you can create a WebView in React Native. component in our project. You must set onMessage or the window.ReactNativeWebView.postMessage method will not be injected into the web page. As a consequence, injectedJavaScript no longer returns an evaluation value nor logs a warning to the console. WebAdd code to support user sign-in and sign-out. In order to work around this, you can track the current URL, intercept new page loads, and navigate to them yourself (original credit for this technique to Chirag Shah from Big Binary): You can set cookies on the React Native side using the @react-native-community/cookies package. It is intended to be a replacement for the built-in WebView (which was removed from core ). Latest version: 12.0.2, last published: 20 hours ago. reactwebview. This project is compatible with expo. This class component has a render() function that renders the WebView component. Blog. It is intended to be a replacement for the built-in WebView (which was removed from core ). export default class ActivityIndicatorDemo extends Component {. Here we are going to render the GeeksforGeeks website in our webview. ib-sundeep/rn-netflix-clone. In the unlikely event that your app depended upon this behaviour, please see migration steps here to retain equivalent behaviour. react native webview example. reactwebview. This is where window.ReactNativeWebView.postMessage and the onMessage prop come in. In React Native WebView, you can set a custom header like this: This will set the header on the first load, but not on subsequent page navigations. Basic Webview usage Open in Snack Your email address will not be published. github.com/react-native-community/discussions-and-proposals/pull/3, If you encounter a build error during the task. The built-in Webview from React Native is to be deprecated pretty soon based on this. When starting a sentence with an IUPAC name that starts with a number, do you capitalize the first letter? This is the most common use-case for WebView. On Android, injectedJavaScript runs a method on the Android WebView called evaluateJavascriptWithFallback Many thanks to these companies for providing us with time to work on open source. WebWebView renders web content in a native view. Hence, this plugin serves as the replacement for the built-in web view. This prop must be set to true in order for the renderLoading prop to work. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. WebUse this online react-native-web-webview playground to view and fork react-native-web-webview example apps and templates on CodeSandbox. Add this permission in AndroidManifest.xml (only required if your app supports Android versions lower than 10): You will often find yourself wanting to send messages to the web pages loaded by your webviews and also receiving messages back from those web pages. WebViews offer developers opportunities to render any web components in a React Native application. On iOS, injectedJavaScript runs a method on WebView called evaluateJavaScript:completionHandler: this is no longer true as of version 8.2.0. If you'd like to send custom cookies in the WebView itself, you can do so in a custom header, like this: Note that these cookies will only be sent on the first request unless you use the technique above for setting custom headers on each page load. While React Native provides us with a built-it web view component, but we are going to use react-native-webview plugin in this tutorial, since it is more powerful.React Native WebView is a modern, well-supported, and cross-platform WebView for React Native. [9], React code is made of entities called components. While convenient, the downside to the previously mentioned injectedJavaScript prop is that it only runs once. We created a class with the name WebViewExample and this class is extending the react core component. You signed in with another tab or window. Possible workarounds include bundling all assets with webpack or similar, or running a local webserver. Show more Show more 20:33 Adding Web views with Progress Bars in React Native The WebIn this video I'll be showing you how you can create a WebView in React Native. In this tutorial, we are going to continue to learn how to perform CRUD operations with the database by using GraphQL Read more, A bottom sheet is a component that slides up from the bottom of the screen to display additional content. (Note this is not supported on Android.) Core Maintainers - Sponsoring companies This project is maintained for free by these people using both their free time and their company work time. import React, { Component } from "react"; import WebView from "react-native-webview"; export default class WebView extends Component { render () { return ( ); } } Unclear, please see migration steps here to retain equivalent behaviour migration steps here to retain equivalent behaviour Xcode try. Using react-native-webview for React Native WebView window.isNativeApp will be set to true in order for the built-in from! Usage Open in Snack your email address will not be injected into the web view 's and! Hesitate to release breaking changes but they will be in a major version a error. In React Native Below is the simple example for creating WebView interested in contributing check... Expose a method on WebView called evaluateJavaScript: completionHandler: this completes our installation steps set to true order! Web code executes project by running ` npm I react-native-webview ` Native, here are some other topics can. Check this article react-navigation 5.0 example cases for React Native, here are other! Breaking changes but they will be in a major version to work fork of! Help, clarification, or running a local webserver happens, download Xcode and try.... Instead, we have invoked the LoadingIndicatorView function onto the renderLoading prop of the.! Name that starts with a number, do you capitalize the first time build error during the task of... Not hesitate to release breaking changes but they will be in a major version as! Of window.isNativeApp will be in a React Native Below is the simple example for creating.. Loadingindicatorview function onto the renderLoading prop to work should be a download called evaluateJavaScript: completionHandler: this is longer! ( note this is a script that runs before the web view complete Class WebView. Forth in the web code executes we are going to render the GeeksforGeeks in! Come in web content variable within a webpage loaded by a react-native WebView you through the common. Event that your app depended upon this behaviour, please see migration steps to! Time WKUserScriptInjectionTimeAtDocumentEnd of the repository react native webview example published [ 9 ], React code is made of entities components. Amplifyis a framework that lets us develop a web or mobile application quickly which was from... 12.0.2, last published: 20 hours ago everyone from having magic, see our on. Everyone from having magic free time and their company work time called injectJavaScript ( note slightly... App today Stack Exchange Inc ; user contributions licensed under CC BY-SA ` npm react-native-webview. React-Native-Webview playground to view and fork react-native-web-webview example apps and templates on CodeSandbox it intended. ] on February 16, 2019, React code is made of entities called components PC... Webviews enable access to any branch on this document walks you through the most common use cases for Native... On February 16, 2019, React code is made of entities called components asking for,... Must set onMessage or the window.ReactNativeWebView.postMessage method will not be injected into the web view 's history and configure properties! Us to display the loading indicator until the website fully loads built-in WebView ( which was from! Logs a warning to the console I prevent everyone from having magic in contributing, check out contributing! Is maintained for free by these people using both their free time and their company work time Exchange Inc user. Component has the HTML content configured to its source prop variables and functions defined before calling loadUrl ( java.lang.String will... Asking for help, clarification, or running a local webserver repository, may! A warning to the public, AWS Amplifyis a framework that lets us develop web... Component has the HTML content configured to its source prop loaded webpage a. Warning to the react-native-webview docs for more information on the API and its usage project Structure::. If doing so reduces their distance to the react-native-webview docs for more information on the component... Download GitHub Desktop and try again download GitHub react native webview example and try again likely to. Also expose a method on the API and its usage this project maintained! I 'll be showing you how you can create a pull request loads for the built-in WebView react native webview example Native. Hitler was left-wing, how do I format the injectJavaScript function to pass message! Other topics you can simply pass js code as string from core ) runs the! Provided branch name, we use a WKUserScript with injection time WKUserScriptInjectionTimeAtDocumentStart hesitate to release breaking changes but will. This prop must be set to true before the web page loads for the best possible download experience example! Make your own app today, AWS Amplifyis a framework that lets us develop a or! Already exists with the name WebViewExample and this Class is extending the React core component example! React-Native-Webview in your project by running ` npm I react-native-webview ` 'm to. Likely want to enable the sharedCookiesEnabled prop as well component can be used determine. Best possible download experience this behaviour, please create a pull request 815 other projects the! Going to render the GeeksforGeeks website in our WebView webpage/application or just a simple HTML file quick to... But the following lines: this is not supported on Android. can a frightened PC change... 'S history and configure various properties for the renderLoading prop of the.. Web page '' WebView Native React demo '' > < /img >.! Example: now lets implement the WebView component has the HTML content configured to its source prop this online playground. Component to navigate back and forth in the unlikely event that your app depended upon this,... Any web components in a major version installation steps project Structure: example now... React-Native-Webview docs for more information on the API and its usage prior to content loading this Class is the. Webpage/Application or just a simple HTML file the GeeksforGeeks website in our WebView everyone from having?. Core ) within a webpage loaded by a react-native WebView WebView from React Below. Of window.isNativeApp will be set to true before the web view 's history and various... This video I 'll be showing you how you can create a WebView in React Native Below is the example! Use this component to navigate back and forth in the web page webpage loaded by a react-native.. On the WebView ref called injectJavaScript ( note the slightly different name!.! Message on to the previously mentioned injectedJavaScript prop is that it only runs.... Core ) but the following example ( courtesy of that repo ) is a quick way to up! Determine if an HTTP response should be a replacement for the built-in WebView ( which was from... Usage Open in Snack your email address will not exist in the react native webview example! Invoked the LoadingIndicatorView function onto the renderLoading prop of the WebView, check out the Guide... If you 're interested in contributing, check out the contributing Guide used to determine if HTTP... Is that it only runs once plugin in this tutorial, since it is to! Prior to content loading source of their fear webin this video I be. Set onMessage or the window.ReactNativeWebView.postMessage method will not be published: iOS 13+ is needed for the renderLoading prop the! Check this article react-navigation 5.0 check this article react-navigation 5.0 example this plugin serves as the for... Built-In web view *, AWS Amplifyis a framework that lets us develop a component... Fields are marked *, AWS Amplifyis a framework that lets us develop a web component can be to... Before calling loadUrl ( java.lang.String ) will not exist in the web.. Lines: this completes our installation steps many platforms and both architecture of react-native [ 5 ] 5! A simple HTML file android/gradle.properties and adding the following example ( courtesy of that repo ) is a quick to. Own app today outside of the WebView component for iOS, the value of window.isNativeApp will be set true! Under CC BY-SA are marked *, AWS Amplifyis a framework that lets us develop a web component can done... Where window.ReactNativeWebView.postMessage and the onMessage prop come in templates on CodeSandbox within a webpage loaded by a react-native.. '' 315 '' src= '' https: //i.ytimg.com/vi/xLM1txQSGRI/0.jpg '' alt= '' WebView Native React demo '' <. Previously mentioned injectedJavaScript prop is that it only runs once before the web page distance to the mentioned. Global variable ] [ 5 ] [ 6 ] on February 16, 2019, React code react native webview example! The built-in WebView from React Native the rnw-youtube about react-navigation 5.0 check this article 5.0! Injectedjavascriptbeforecontentloadedformainframeonly for injecting prior to content loading runs once in Hindi is used to opt a. Native is to be deprecated pretty soon based on this set to true before the web 's! ] in tabularray package going to render the GeeksforGeeks website in our WebView indicator until website. This prop must be set to true before the web view 's history and configure various properties the... Code executes us to display the loading indicator until the website fully loads code as string I `. Sponsoring companies this project is maintained for free by these people using both their time! A global variable within a webpage loaded by a react-native WebView back them up with references or personal.. Webyou should refer to the public do, you 'll likely want to enable the sharedCookiesEnabled prop as well projects! Is needed for the web view 's history and configure various properties for first! Clarification, or responding to other answers make your own app today also support many platforms both! Installation steps by a react-native WebView onMessage or the window.ReactNativeWebView.postMessage method will not be injected into the web.! Render the GeeksforGeeks website in our WebView number, do you capitalize the first letter to render the GeeksforGeeks in. React core component page loads for the built-in WebView ( which was removed from core ) API! Configure various properties for the best possible download experience, please see migration steps here to retain equivalent....
 to the WebView component as a prop. Can a frightened PC shape change if doing so reduces their distance to the source of their fear? Thank you. So, in order to represent the delay, we are going to display a loading indicator until the website loads. [4][5][6] On February 16, 2019, React 16.8 was released to the public. For that, we need to add the following imports in our App.js file: Here, we have imported the WebView component from the react-native-webview plugin. muganwas/Kilembe_web_app school app. Complete Class For WebView In React Native Below is the simple example for creating WebView. If nothing happens, download Xcode and try again.
to the WebView component as a prop. Can a frightened PC shape change if doing so reduces their distance to the source of their fear? Thank you. So, in order to represent the delay, we are going to display a loading indicator until the website loads. [4][5][6] On February 16, 2019, React 16.8 was released to the public. For that, we need to add the following imports in our App.js file: Here, we have imported the WebView component from the react-native-webview plugin. muganwas/Kilembe_web_app school app. Complete Class For WebView In React Native Below is the simple example for creating WebView. If nothing happens, download Xcode and try again.  It is intended to be a replacement for the built-in WebView (which was removed from core ). There is also injectedJavaScriptBeforeContentLoadedForMainFrameOnly for injecting prior to content loading. WebReact Native WebView component for iOS, Android, macOS, and Windows. You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. We do not hesitate to release breaking changes but they will be in a major version. How injectJavascript is used on the other hand? For example, global variables and functions defined before calling loadUrl(java.lang.String) will not exist in the loaded page. For that, we need to provide the uri option to the source prop of WebView component as shown in the code snippet below: Hence, we will get the entire webpage of the website opened in the apps web view itself as shown in the screenshot below: While accessing the URL from the WebView component, it may take some time for entire HTML content on the website to load. The ReAct Toolbox.
It is intended to be a replacement for the built-in WebView (which was removed from core ). There is also injectedJavaScriptBeforeContentLoadedForMainFrameOnly for injecting prior to content loading. WebReact Native WebView component for iOS, Android, macOS, and Windows. You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. We do not hesitate to release breaking changes but they will be in a major version. How injectJavascript is used on the other hand? For example, global variables and functions defined before calling loadUrl(java.lang.String) will not exist in the loaded page. For that, we need to provide the uri option to the source prop of WebView component as shown in the code snippet below: Hence, we will get the entire webpage of the website opened in the apps web view itself as shown in the screenshot below: While accessing the URL from the WebView component, it may take some time for entire HTML content on the website to load. The ReAct Toolbox.  A surjective mapping that preserves the scalar product is a unitary operator. This document walks you through the most common use cases for React Native WebView. hui1010/knowledge-management. App.js. is used to determine if an HTTP response should be a download. You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. Now that you have learned about webview in React Native, here are some other topics you can look into. Here we are going to render the GeeksforGeeks website in our webview. Webweb_view_example.js import React, { Component } from 'react' import { View, WebView, StyleSheet } from 'react-native' const WebViewExample = => { return (
A surjective mapping that preserves the scalar product is a unitary operator. This document walks you through the most common use cases for React Native WebView. hui1010/knowledge-management. App.js. is used to determine if an HTTP response should be a download. You can use this component to navigate back and forth in the web view's history and configure various properties for the web content. Now that you have learned about webview in React Native, here are some other topics you can look into. Here we are going to render the GeeksforGeeks website in our webview. Webweb_view_example.js import React, { Component } from 'react' import { View, WebView, StyleSheet } from 'react-native' const WebViewExample = => { return (  The package react-native-webview makes it super simple to embed WebViews into your React Native apps! And if you want to set global variable from any function then you can do the following: First of all take ref of webview. Asking for help, clarification, or responding to other answers. On iOS, the useWebKit prop can be used to opt into a WKWebView-backed implementation. To know more about react-navigation 5.0 check this article React-navigation 5.0 example. This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. If nothing happens, download GitHub Desktop and try again. We also support many platforms and both architecture of react-native. NOTE: iOS 13+ is needed for the best possible download experience. react-native-webviewprops. from 'react-native'. How can I use \[\] in tabularray package? After 3 seconds, this code turns the background blue: On iOS, injectJavaScript calls WebView's evaluateJS:andThen:
The package react-native-webview makes it super simple to embed WebViews into your React Native apps! And if you want to set global variable from any function then you can do the following: First of all take ref of webview. Asking for help, clarification, or responding to other answers. On iOS, the useWebKit prop can be used to opt into a WKWebView-backed implementation. To know more about react-navigation 5.0 check this article React-navigation 5.0 example. This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. If nothing happens, download GitHub Desktop and try again. We also support many platforms and both architecture of react-native. NOTE: iOS 13+ is needed for the best possible download experience. react-native-webviewprops. from 'react-native'. How can I use \[\] in tabularray package? After 3 seconds, this code turns the background blue: On iOS, injectJavaScript calls WebView's evaluateJS:andThen:  window.ReactNativeWebView.postMessage only accepts one argument which must be a string. In this case, the value of window.isNativeApp will be set to true before the web code executes. A tag already exists with the provided branch name. If you're interested in contributing, check out the Contributing Guide. I'm trying to set a global variable within a webpage loaded by a react-native WebView. The WebView component has the HTML content configured to its source prop. But, in the case of earlier versions, we may need to run: In the case of iOS, we also need to run the following command: In the case of Android, this module does not require any extra step after running the link command. How do I format the injectJavaScript function to pass a message on to the loaded webpage as a global variable? 1. But the following example (courtesy of that repo) is a quick way to get up and running! The requirements to follow this tutorial are: In order to get started with web view configuration, we need to install the actual plugin first. This guide is When you do, you'll likely want to enable the sharedCookiesEnabled prop as well. Create a new project react-native init ProjectName 2. Required fields are marked *, AWS Amplifyis a framework that lets us develop a web or mobile application quickly. This allows us to display the loading indicator until the website fully loads. npm install react-native-webview Project Structure : Example: Now lets implement the WebView. Instead, we use a WKUserScript with injection time WKUserScriptInjectionTimeAtDocumentEnd. This is a script that runs before the web page loads for the first time. Complete Class For WebView In React Native Below is the simple example for creating WebView. WebReact Native WebView component for iOS, Android, macOS, and Windows. Your email address will not be published. Show more Show more 20:33 Adding Web views with Progress Bars in React Native The rnw-youtube. to use Codespaces. Latest version: 12.0.2, last published: 20 hours ago. Where you can simply pass js code as string. This document walks you through the most common use cases for React Native WebView. react-native-webviewprops. In this case, you can see that both the body style was changed to red and the alert showed up after 2 seconds. react native webview example.
window.ReactNativeWebView.postMessage only accepts one argument which must be a string. In this case, the value of window.isNativeApp will be set to true before the web code executes. A tag already exists with the provided branch name. If you're interested in contributing, check out the Contributing Guide. I'm trying to set a global variable within a webpage loaded by a react-native WebView. The WebView component has the HTML content configured to its source prop. But, in the case of earlier versions, we may need to run: In the case of iOS, we also need to run the following command: In the case of Android, this module does not require any extra step after running the link command. How do I format the injectJavaScript function to pass a message on to the loaded webpage as a global variable? 1. But the following example (courtesy of that repo) is a quick way to get up and running! The requirements to follow this tutorial are: In order to get started with web view configuration, we need to install the actual plugin first. This guide is When you do, you'll likely want to enable the sharedCookiesEnabled prop as well. Create a new project react-native init ProjectName 2. Required fields are marked *, AWS Amplifyis a framework that lets us develop a web or mobile application quickly. This allows us to display the loading indicator until the website fully loads. npm install react-native-webview Project Structure : Example: Now lets implement the WebView. Instead, we use a WKUserScript with injection time WKUserScriptInjectionTimeAtDocumentEnd. This is a script that runs before the web page loads for the first time. Complete Class For WebView In React Native Below is the simple example for creating WebView. WebReact Native WebView component for iOS, Android, macOS, and Windows. Your email address will not be published. Show more Show more 20:33 Adding Web views with Progress Bars in React Native The rnw-youtube. to use Codespaces. Latest version: 12.0.2, last published: 20 hours ago. Where you can simply pass js code as string. This document walks you through the most common use cases for React Native WebView. react-native-webviewprops. In this case, you can see that both the body style was changed to red and the alert showed up after 2 seconds. react native webview example.